Brand Guide
Brand Elements
Colors
We use to color to energize our marketing materials and create assets that capture attention. Consistent use of color is also crucial for building strong brand recognition and equity.
Overview
Our brand palette is robust, versatile and vibrant
Our palette is composed of eight core colors, plus a wide set of tints and shades. It has a vibrancy and dynamism that helps to lift our story and give our communications an optimistic tone. It also offers excellent color pairing options, no matter your medium—print to digital, and static to motion. Please adhere to the usage rules and color values outlined in this section when using our brand palette.

Understanding the palette

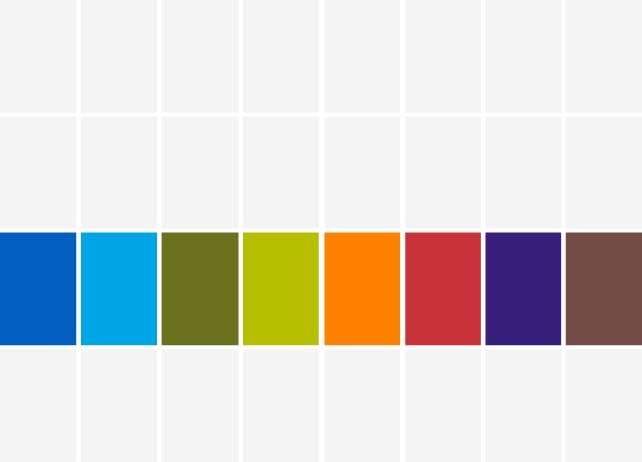
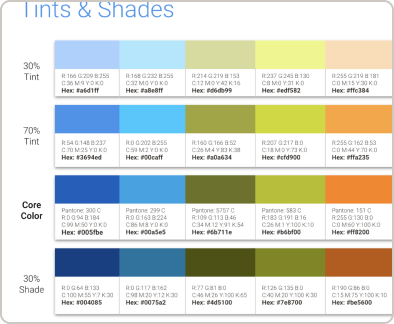
Core colors
Our eight core colors are the cornerstone of our brand palette.

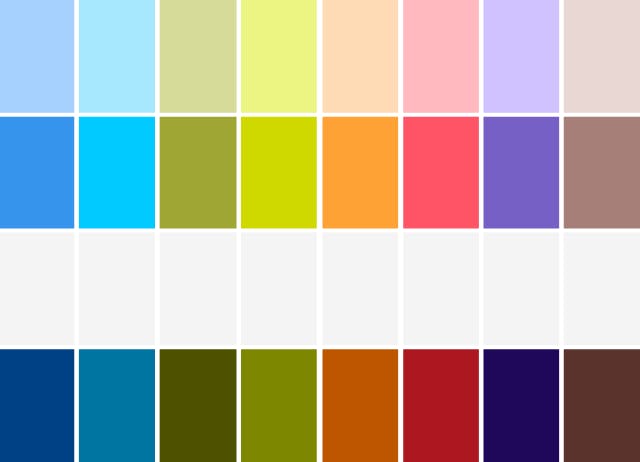
Tints and shades
Use tints and shades of our core palette to add variety and enhance contrast in designs. Do not deviate from the specified tints and shades outlined in this guide.

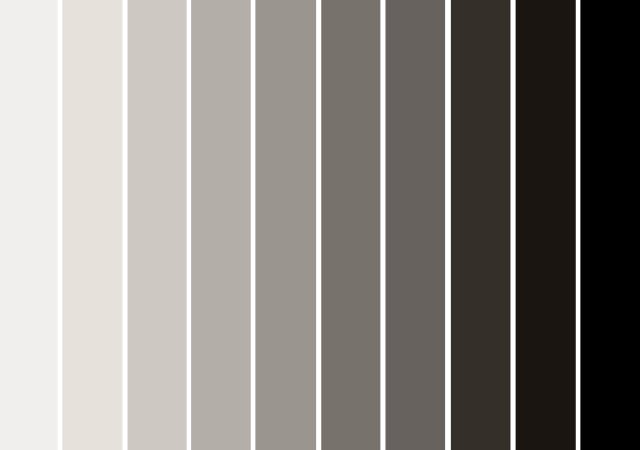
Greyscale tones
Our palette of greyscale tones has been updated from previous iterations to have a warmer cast.
Color values
Adhere to the values below when using our core colors, including their tints and shades. Please note that colors appear different on screen versus printed. Our CMYK colors have been print tested, so please use CMYK for print to ensure that your colors will be on-brand.
Greyscale tone values
Pairing colors
Because we have a wide color palette, it's important to carefully consider how colors are used in designs and which colors pair best together. The purpose of these considerations is to help create designs that feel clean, modern and harmonious. Within any given design application, please limit color usage to no more than three colors, including greyscale tones.
Here are some ways you can consider pairing colors in your design:
Same-color-family pairings
Combines different tints and shades from the same color's palette of tints and shades.

Core light blue with 30% light blue shade

30% purple tint with core purple

30% dark green tint with 70% dark green tint
Classic color pairings
Common combinations of colors you may have seen in Motorola Solutions designs already.

Core light blue with core dark blue

Core orange with 30% red shade

Core light green and 30% dark blue shade
Out-of-the-box color pairings
Consider new ways to combine less-common tints and shades.

Core red with 30% light blue tint

30% dark blue shade with 70% orange tint

30% purple shade with 30% light green tint
Pairings to avoid
Some color combinations are too distracting or mismatched to use together in designs.

Core red with core light green

Core red with core dark green

Core red with core light blue

Core orange with core purple

Core orange with core brown

Core dark green with core brown
Downloads
Color downloads
All brand color formulas are available in a Google Slide in order to copy and paste into your design software and Slides presentations.
GOOGLE Slides

Brand colors
Brand color formulas in a format that you can copy and paste into your design software.